How To Create Url For My Html Page
If you want to curate others' content from social media or just make your own visual social media content work harder for your overall content strategy, you need to know how to embed HTML code onto your blog or website. But wait a second ... before we get into the nitty-gritty of this tip, what the heck does "embed" mean? And what is HTML? If you don't know how to code at all, no worries — embedding external content is extremely easy. Let's take a second to break down the basics. Embed means to integrate external content into another website or page. You embed something when you place a block of code — called an embed code — into the HTML editor of another website. When you hit 'Save' or 'Publish,' the media then renders on the published page. Embedded content is referenced with HTML. HTML is one of the most basic languages used on the web to design and lay out web pages. You often see this code when you're in the "back end" of your blog post. There's where you'll add your embed code. An embed code is a block of HTML that is placed in another page and renders a visual element — a video, social media post, form, or page — from another website or source. You can embed YouTube videos, Twitter posts, GIFs, and other multimedia objects on another website. Most social and multimedia websites have an option to generate an embed code right in each individual post. Here's an example of an embed code for a HubSpot YouTube video: And here's the embedded result. Want to do the same thing on your blog posts and pages? Let's go over how you can generate an embed code for the top social sites. Below, we cover these steps in more detail for each platform. In general, you'll want to: Let's dive into each step. Before embedding external content, you must first generate an embed code for the post or page you want to embed on your website. We'll go over how you can do that on most of the major social and content networks. To embed a Facebook post, do the following: Want to embed an Instagram post? The process is similar to Facebook's. Note that you can only embed posts from the desktop version and not the mobile app. YouTube videos can take your blog posts to the next level, and the best part is that you can embed its wealth of content on your blog posts for free. To do so, take the following steps: If you embed a Tweet on your website pages or blog, you can generate engagement for your Twitter profile without relying on your Twitter followers. Website visitors can engage with your Twitter content, too. To embed a Twitter post, do the following: There's another way to generate an embed code for Twitter. Go to publish.twitter.com and insert the URL of the post that you'd like to embed. Twitter will then generate the embed code, and you can customize it using the same process as the last method. Embedding a Pinterest post can lead website users back to your Pinterest profile and help you grow your Pinterest following. To get started, do the following: While SlideShare presentations are not as popular these days, they can still be a handy multimedia tool for spicing up blog posts and pages. Here's how to embed a SlideShare presentation: Don't want to embed a social post but rather a web page? You can embed an external web page using the iframe HTML tag. All embed codes, including the ones for social sites, use iframe tags. This is what they look like: You can use these same tags to embed an external webpage. Here's how: Although every CMS is different, you can probably find the HTML viewer with similar steps. We'll go over how you can do it in CMS Hub and WordPress. In CMS Hub, you actually don't need to add your embed content using the HTML editor (although you have the option to). Here's how: To access the HTML editor, complete steps 1-3 above. On the top options bar, click Advanced > Source Code. You can then paste your embed code manually. Note that the end result is the same. To paste an embed code into your WordPress website, use the following steps: Once you reload the page, your embedded social post will appear. By embedding external content on your pages and posts, you can increase engagement on your website and get your site visitors to interact with the content you post on social media. The best part is that it's easy to do — simply generate the embed code, paste it into your HTML editor, and watch your user engagement grow. Editor's note: This post was originally published in September 2013 and has been updated for comprehensiveness. ![→ Click here to download our free guide to digital marketing fundamentals [Download Now].](https://no-cache.hubspot.com/cta/default/53/0a42501f-0096-4817-9fbc-923540fe37a6.png)
What does embed mean?
What is an embed code?
<iframe width="560" height="315" src="https://www.youtube.com/embed/eGUEAvNpz48" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
How to Add HTML Embed Code to Your Site
1. Generate the embed code.
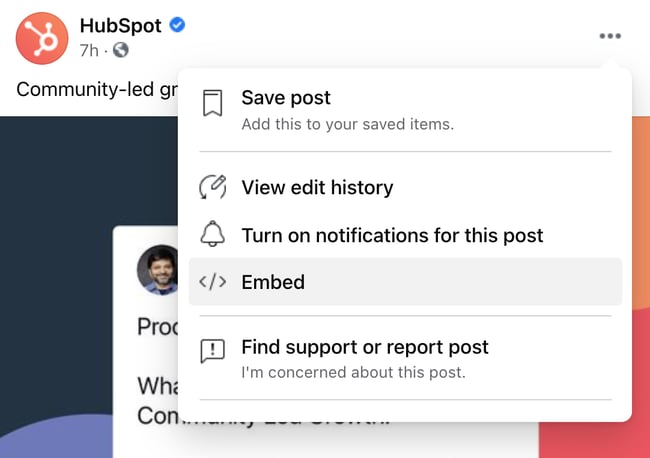
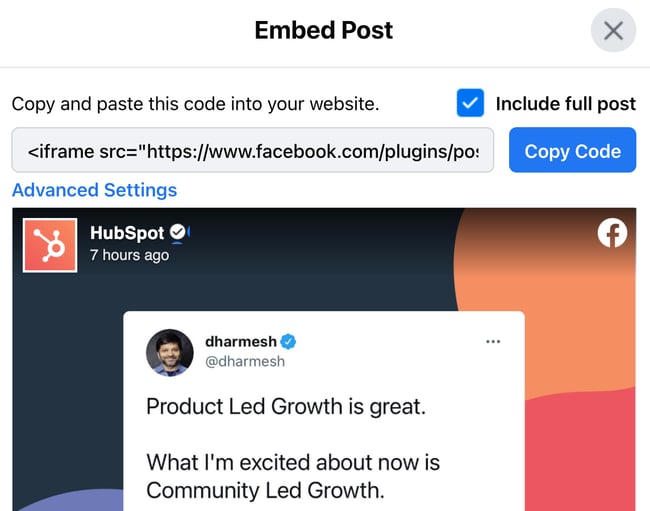
Embed a Facebook Post


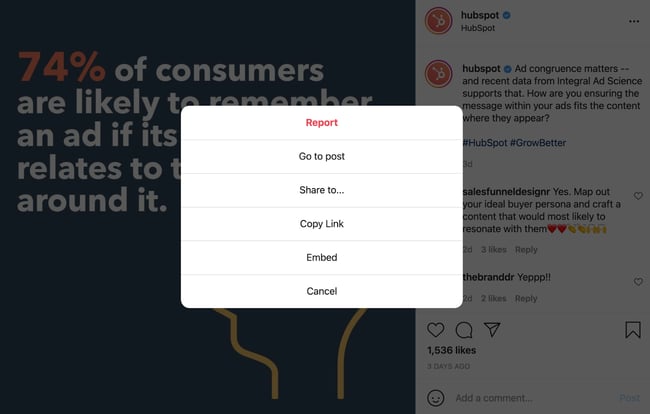
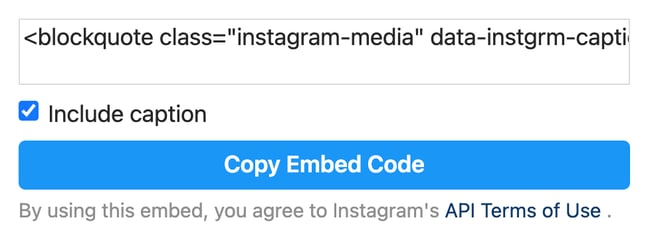
Embed an Instagram Post


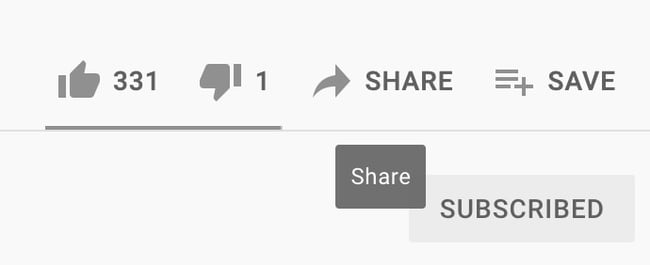
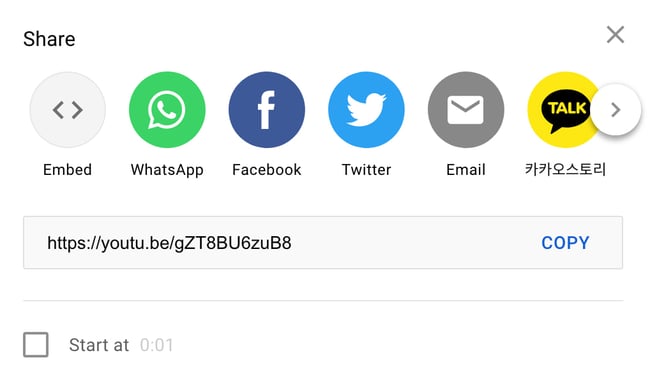
Embed a YouTube Video



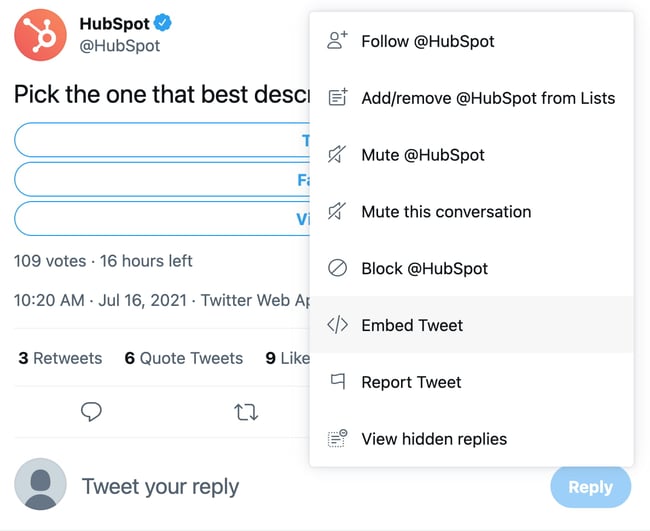
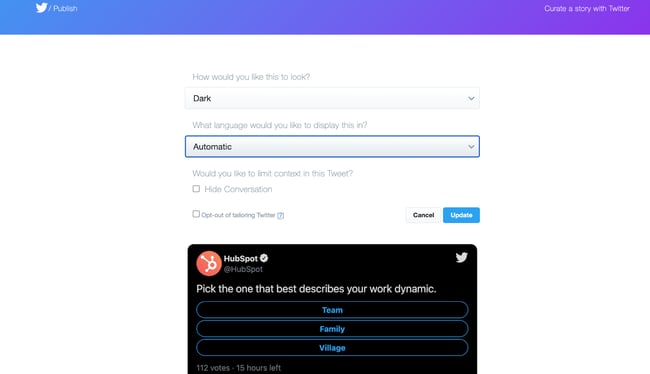
Embed a Tweet


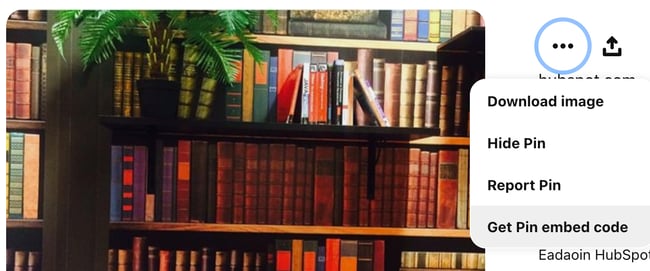
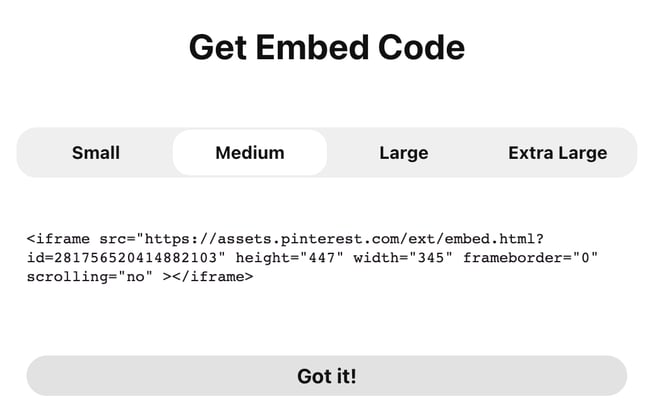
Embed a Pinterest Post


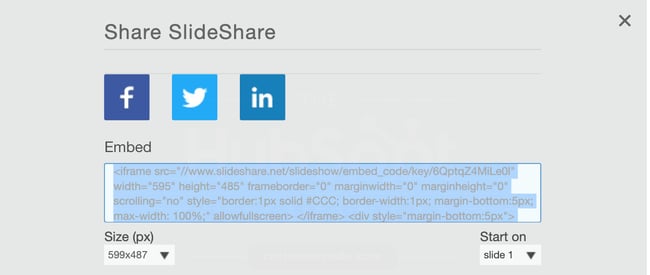
Embed a SlideShare Presentation

Embed an External Webpage
<frame src="url" title="description" ></iframe>
<iframe src="url" title="description" width="" height=""></iframe>
<iframe src="https://example.com/embedded-page" title="Embedded Page Title" width="" height=""></iframe>
<iframe src="https://example.com/embedded-page" title="Website Page Title" width="750" height="500"></iframe>
2. Access your content management system and paste the embed code in your HTML viewer.
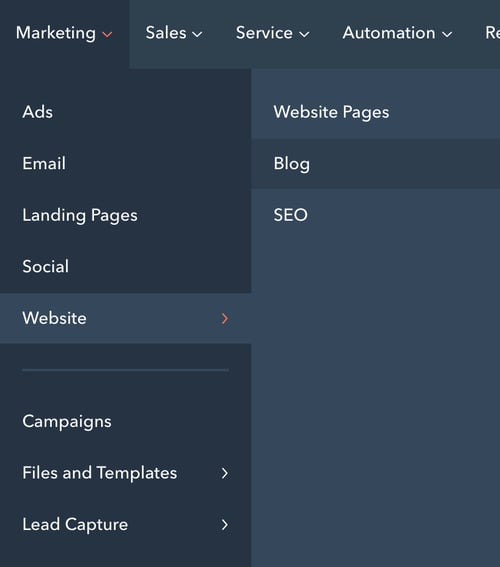
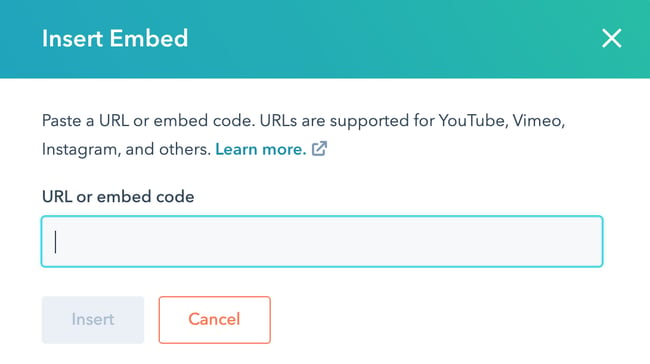
CMS Hub




WordPress

3. Finished! You have embedded content onto your website or blog.
Add Embedded Content to Increase User Engagement


Originally published Aug 26, 2021 1:00:00 PM, updated August 26 2021
How To Create Url For My Html Page
Source: https://blog.hubspot.com/marketing/how-to-add-html-embed-codes-ht
Posted by: leclaircamigat.blogspot.com

0 Response to "How To Create Url For My Html Page"
Post a Comment